Writing Stationを作りました!【TOEFL iBT Writing Section練習サイト】
今回はTOEFL iBTのライティングセクションの練習サイトを公開したので、それの紹介と技術的なメモを残します。
Writing Stationとは

TOEFLにはWritingのセクションがあります。カウントダウンを見ながら、制限時間内に指定された文字数の英文を書きます。自分も留学の為に一年ほど前TOEFLの勉強をしていました。このサイトはその時に個人的に作ったモノをベースにしています。
このサイトは本番の英文を書く環境を再現しています。使うことで本番に向けて緊張感をもって練習をすることができます。アクセスは下のリンクからできます。
https://writing-station.com/
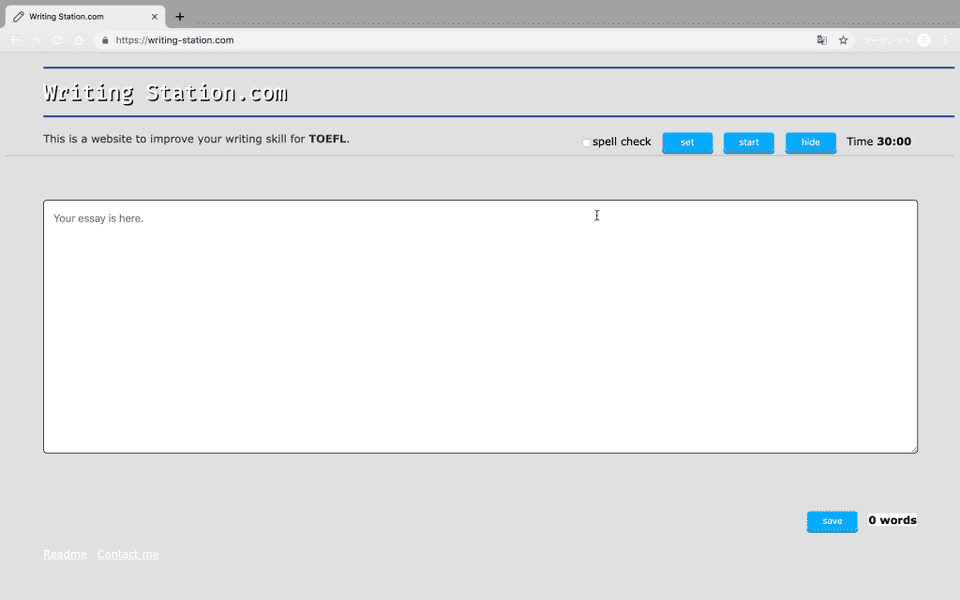
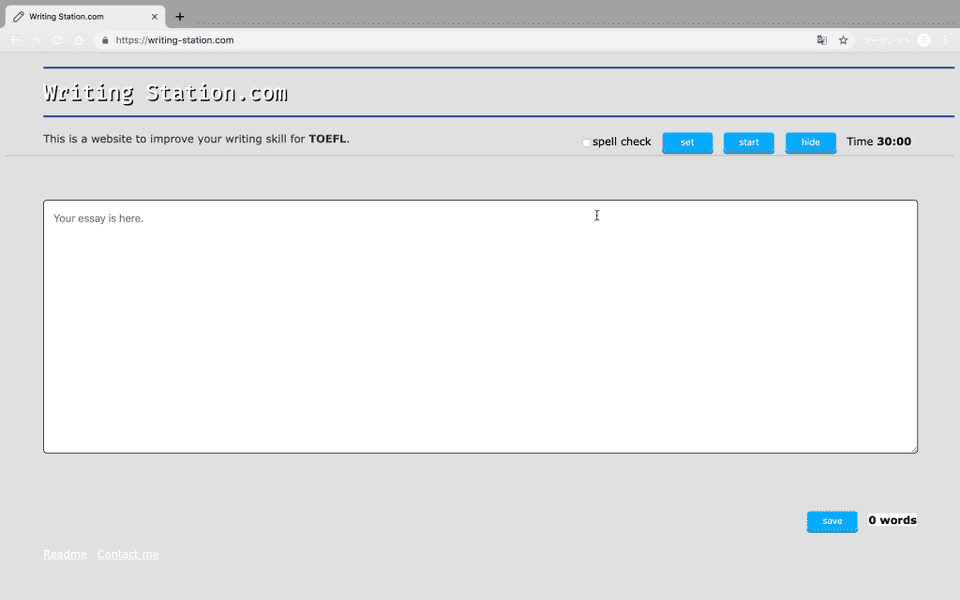
使い方
使い方はこちらの動画をみてもらえれば分かると思います。基本的にはこの流れです。
- 「set」で時間を選択
- 「start」で開始、下の入力スペースで入力
- 「save」で書き終わったものを自分のコンピュータに保存
他にもこれは本番のテストにはありませんが、練習用としてスペルチェック機能もあります。これはOSとブラウザに依存するので使っている環境によっては動作しないかもしれません。
「hide」は残り時間の表示を隠すことができます。これは本番のテストにもあります。時間が気になって集中できない方は活用してみてください。
技術的なこと
これは静的なサイトです。ユーザーの入力データを取得したりはしません。HTML+CSS+JavaScrptで構成されています。下でソースコードは公開しておきます。これを使ってのサイトの複製等はご遠慮ください。
GoogleのサービスであるFirebaseでホスティングしています。無料で簡単にホスティングできました。Firebaseの使い方はドットインストールのレッスンで学びました。
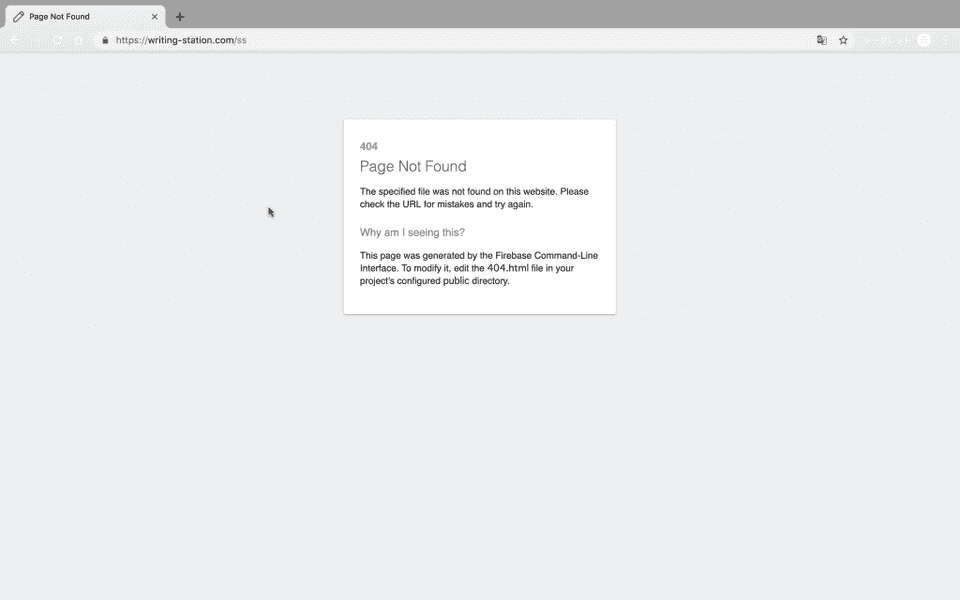
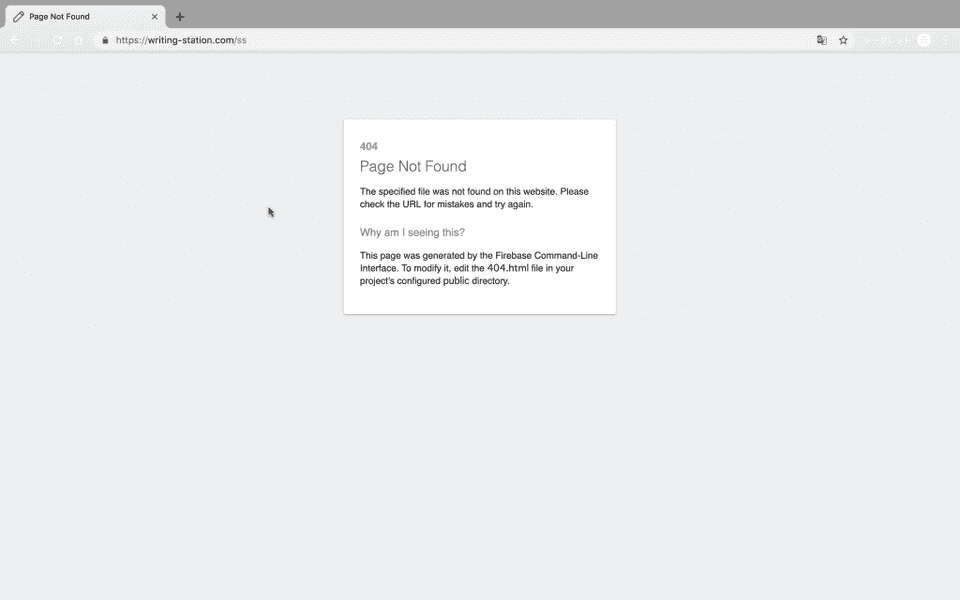
学んでいる途中で気づいたのですが、サイトのホスティングサービスを特定するのに404ページ(アクセスエラーページ)を表示させるのが有効ですね。例えばFirebaseの場合404ページはデフォルトでこんな感じになります。

これが出てきたらFirebaseだと分かります。これが分かったところで何ができるのか分かりませんが、バレないようにした方がいいのかは疑問です。
このような構成でサイトを運営していくのでかかったお金は年間ドメイン代1400円です。サーバーは0円です。無料だとGoogleアカウント一つにつき一つしかサイトをホスティングできませんが、これで簡単なサイトを量産できるようになりました。低価格でサイトを運営するのに良い構成だと思います。
以下ソースコードです。
[highlight_markup]
<!DOCTYPE html>
<html lang=”en”>
<head>
<metacharset=”UTF-8″>
<metahttp-equiv=”X-UA-Compatible”content=”IE=edge”>
<metaname=”viewport”content=”width=device-width,initial-scale=1″>
<metaname=”description”content=”This is a system to improve your writing skill for TOEFL®.”>
<title>Writing Station.com</title>
<linkrel=”shortcut icon”href=”favicon.ico”>
<linkhref=”https://fonts.googleapis.com/css?family=Fira+Mono&text=Writing Station.com”rel=”stylesheet”>
<linkrel=”stylesheet”href=”css/styles.css”>
</head>
<body>
<dialogid=”modal”>
<h3class=”modal-header”>Please set the tiemer.</h3>
<footerclass=”modal-footer”>
<buttonid=”set30″>30min.</button>
<buttonid=”set25″>25min.</button>
<buttonid=”set20″>20min.</button>
</footer>
<buttonid=”close”class=”close”>×</button>
</dialog>
<header>
<h1style=”margin-left: 4%”>Writing Station.com</h1>
<ul>
<listyle=”color:#333″>
This is a website to improve your writing skill for <span>TOEFL</span>.
</li>
<divstyle=”float: right;margin-right: 4%”>
<li>
<label>
<inputtype=”checkbox”id=”checkbox”>spell check</label>
</li>
<li>
<buttonclass=”btn”id=”set”>set</button>
</li>
<li>
<buttonclass=”btn”id=”start”>start</button>
</li>
<li>
<buttonclass=”btn”id=”hide”>hide</button>
</li>
<li>
Time
<spanid=”timer”>00:00</span>
</li>
</div>
</ul>
<hr>
</header>
<sectionstyle=”text-align: center”>
<textareaid=”essay”rows=”20″cols=”72″placeholder=”Your essay is here.”oncopy=”alert(‘Copying is not allowed.’); returnfalse”></textarea>
</section>
<footer>
<pstyle=”text-align: right; margin-right: 4%”>
<buttonid=”save”class=”btn”style=”margin: 10px”>save</button>
<!– <button id=”cut” class=”btn” style=”margin: 10px”>cut</button> –>
<spanstyle=”background-color: white”><spanid=”wordslabel”>0</span> words</span>
</p>
<nav>
<ul>
<li>
<ahref=”readme.html”target=”\_blank”>Readme</a>
</li>
<li>
<ahref=”mailto:contact@writing-station.com”target=”\_blank”>Contact me</a>
</li>
</ul>
</nav>
</footer>
<aid=’DL\_link’></a>
<scriptsrc=”js/main.js”></script>
</body>
</html>
\[/highlight\_markup\]
[highlight_css]dialog {
padding: 0;
border: 0;
border-radius: 5px;
box-shadow: 001emblack;
}
dialog + .backdrop {
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
background-color: rgba(0, 0, 0, 0.4);
}
dialog[open] {
animation: slide-up 0.4sease-out;
}
/\* 古いブラウザ用 \*/
dialog {
display: none;
position: absolute;
margin: 0auto; /\* should center it, but not working in Safari \*/
max-width: 80vw;
background-color: white;
}
dialog\[open\] {
display: block;
}
.close {
position: absolute;
top: 0.2em;
right: 0.2em;
padding: 0.3em;
line-height: 0.6;
background-color: transparent;
border: 0;
font-size: 2em;
}
.close:focus{
outline: none;
}
.modal-header,
.modal-body,
.modal-footer {
padding: 1em;
}
body {
/* background-image: url(“../images/background.jpg”) ; */
background-position: centercenter;
font-family: Verdana, sans-serif;
font-size: 16px;
background: #e0e0e0;
}
h1{
font-family: ‘Fira Mono’, monospace;
padding: 0.5em0;/*上下の余白*/
border-top: solid3px#364e96;/*上線*/
border-bottom: solid3px#364e96;/\*下線\*/
/* color: #000; */
color: white;
text-shadow: black2px2px0;
/* -webkit-text-stroke-width: 2px;
-webkit-text-stroke-color: #000; */
}
textarea{
margin: 4%;
width: 90%;
height: 350px;
padding: 1%;
border-radius: 5px;
font-size: 16px;
line-height: 1.5;
}
textarea:focus{
outline: none;
}
span{
font-weight: bold;
}
\#timer{
text-shadow: white1px1px0;
}
.btn{
font-size: 14px;
display: inline-block;
width: 77px;
background: #00aaff;
padding: 5px;
color: #fff;
border-radius: 5px;
text-align: center;
cursor: pointer;
box-shadow: 04px0#0088cc;
}
.inactive{
opacity: 0.6;
}
a:link{color: white}
a:visited{color: white}
a:hover{color: cadetblue}
ul{list-style: none;margin-left: 4%;padding-left: 0}
li{display: inline;padding-right: 10px}
\[/highlight\_css\]