今回はTOEFL iBTのライティングセクションの練習サイトを公開したので、それの紹介と技術的なメモを残します。
Writing Stationとは
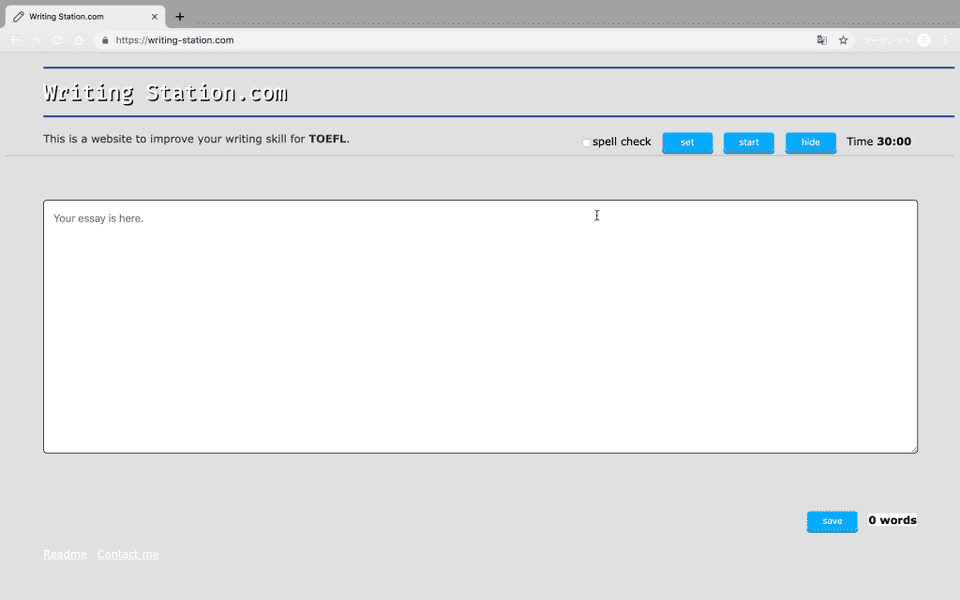
TOEFLにはWritingのセクションがあります。カウントダウンを見ながら、制限時間内に指定された文字数の英文を書きます。自分も留学の為に一年ほど前TOEFLの勉強をしていました。このサイトはその時に個人的に作ったモノをベースにしています。
このサイトは本番の英文を書く環境を再現しています。使うことで本番に向けて緊張感をもって練習をすることができます。アクセスは下のリンクからできます。